【LinkWithin】讓blogger用縮圖方式秀出相關文章的外掛
有看到這個延伸閱讀的功能嗎?今天就是要分享這一款功能強大的外掛【LinkWithin】,對於blogger來與其他平台的作者來說,可是一大福音,這款外掛主要的功能,是能藉由縮圖的方式,來秀出你blogger的其他舊文,不需要自己一篇篇的手寫進去,以下就讓我們來瞧瞧如何設製吧!
首先,請先進入【LinkWithin】: http://www.linkwithin.com/
第一歩:填寫自己的信箱跟部落格網址,之後在選擇自己的平台式什麼,目前可以選擇「blogger」、「WordPress」、「TyaePad」、「Other」這四種,之後在選擇延伸閱讀的數量後,按下【Get WidgetK!】即完成登錄。
第二歩:登錄後會跳出這樣一個英文畫面,此時按下【Install Widget】即可,底下是一些教學說明。
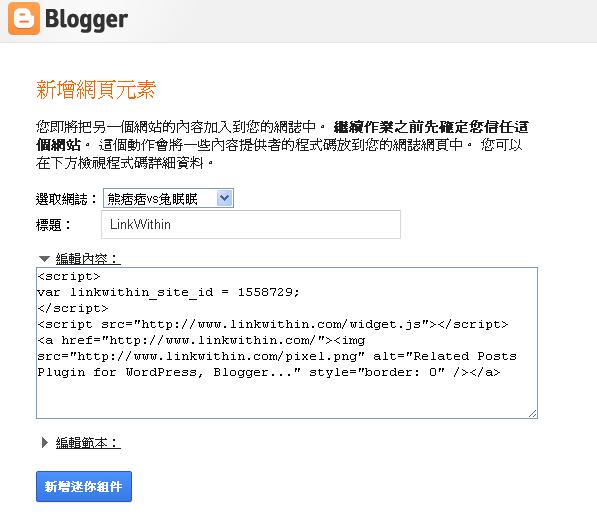
第三歩:選擇自己要套用的網址,並按下【新增迷你群組】。
第四歩:將【LinkWithin】的模組搬移到網誌文章下方,再按下儲存排列方式。
 |
| Facebook 粉絲團 |
 |
| Google + 粉絲團 |







你好 我都是照著這樣子的方式
但是我都沒有出現相關文章欸
http://frankielinlin.blogspot.tw/
我看見你已經成功呢~~~
是怎樣做出來的?
謝謝~
HI~基本上這個都是一直按下去,不需要改什麼東西,有可能是一開始設定有誤?我看到你LinkWithin有出現在文章右下了,只是圖片沒顯示部分,是不是資料沒讀到?
我都出現同樣問題~~
已經按教學了><
http://stephaniekongblog.blogspot.hk/
你好呀 不知道為什麼按進 Install Widget之後
widget.content是空白的T︿T
這是我的blogspot:
http://liiiiiwy.blogspot.hk/